Why must you apprehend the web design basics?
Are you aiming to launch an internet site for your business? Or, area unit you AN aspiring web site style? Does one wish to become AN SEO expert? Then the start line is that you just ought to perceive the net design basics. The depth of understanding needed can vary from case to case within the higher than 3 instances. However, while not having this basic understanding, you can’t go too way. It’s so imperative that you just take a dive into web design basics and one necessary space that we tend to area unit getting to focus here is PSD conversions. By spoken language that you just ought to apprehend the fundamentals, we tend to don’t expect you to find out these ideas and style the websites yourself. The aim here is that by learning the fundamentals you get to create sophisticated web design selections.

What is PSD conversion and why is it needed?
When you launched to find out the fundamentals of net planning and web design method, an important space that deserves your attention are PSD conversion. Counting on your demand, it might PSD to XHTML, PSD to hypertext markup language, PSD to WordPress, PSD to Joomla or alternative formats. Website designers build use of Photoshop, a style computer code wide to make the essential style and therefore the layout of the website. Photoshop is employed as a result of it’s an awfully friendly graphic style tool and it’s filled with wonderful style options, that facilitate the style to bring around life even the foremost design ideas. The computer file format is PSD. If needed, you’ll be able to get the output within the common image formats like JPG, fuss or PNG. These formats cannot be used directly on the websites for the straightforward reason search engines nowadays area unit still restricted that they can’t browse the contents of the image. To create pages a lot of meaning to the search engines we area unit needed to convert this PSD or image files to hypertext markup language coded files. PSD conversion is completed not just for program friendliness however conjointly to create the website user-friendly.
PSD conversions wherever to induce started?
In the traditional circumstances, it’s most unlikely that you just explore for a PSD conversion services yourself as an internet site owner. In most cases, the web design company can look out of it, they’re going to either do the conversions in-house or comprehend done from a 3rd party service suppliers. However, if you happened to possess your style in PSD format or image format and wish to induce it coded then wherever does one get started? Finding the simplest PSD to XHTML or PSD to hypertext markup language conversion services is that the start line. This but might sound simple however it’s not getting to be all that simple. You can’t entrust your PSD conversion has to any random service supplier. You ought to work with a full-fledged and acknowledged company that’s capable of delivering picture element good PSD conversions. What area unit the factors that may assist you to decide here?
PSD Slicing – Key concerns
Manual cryptography – There are a unit computer code tools to convert PSD files to the desired formats like hypertext markup language or XHTML. However, the industry’s best practices area unit that it’s to be handled manually. Computer code assisted cryptography won’t offer the proper output that we would like. In alternative words, we tend to cannot expect picture element good output. Moreover, alternative practicality orienting constraints too may be long-faced with computer code primarily based or automatic conversions. After you area, unit craving for a PSD conversions company, one among the choice criteria that you just ought to be victimization is manual cryptography.
Search engine friendly markup – Another key issue to be taken into consideration is whether or not the markup is program friendly. Today, it’s not enough that your web content area unit lovely quiet that, the net pages need to be terribly program friendly. If in any respect you’re getting to reap any edges out of your website, it’ll be achieved only guests return to your website. Your website is able to attract targeted guests only it’s listed on prime of the search results.
Cross-browser compatibility – this is often one massive concern nowadays as a result of we’ve got means to several browsers through which individuals try and access the net. Antecedent most of the traffic came through net adventurer and things were a heap easier. Nowadays that’s not the case, there is a unit various browser sorts and no single browser is monopolizing the trade like before. If the PSD to XHTML or hypertext markup language conversions that you just do aren’t compatible with all the most recent and therefore the hottest browser sorts then you may be losing lots of tourists. it’s so one among the key concerns after you are attempting to induce your PSD files coded to hypertext markup language or XHTML. If you’re hiring a PSD to hypertext markup language Conversions Company, ensure that they guarantee you cross browser compatible PSD markup services. Before you settle for the coded files, you wish to run your own tests with totally different browsers. This is often not a region that you just may be taking light-weight. If you are doing not take a look at the website altogether the leading browsers, then your guests can have issues in accessing your web content and you may be losing traffic. Attracting traffic to websites in itself an awfully difficult half and losing them simply because your pages aren’t compatible with the most recent browser sorts are a grave mistake.
Page loading speed – how briskly the codes that you just have generated for your hypertext markup language page or WordPress page serving to the pages load fast? Page loading speed may be major, modern-day program ranking criteria. The quicker the pages load the higher the user expertise. Search engines like Google think about page score as a vital ranking issue. You can’t so place your website during an underprivileged position. Unless you’re addressing a full-fledged PSD to hypertext markup language Company, you may not be able to get a markup that pays attention to any or all these factors. You only ought to be terribly cautious in choosing your PSD to hypertext markup language Company.
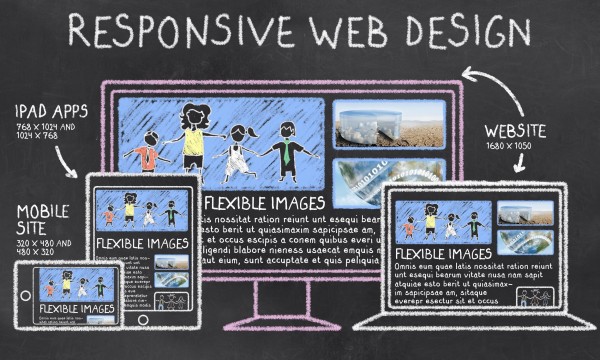
Responsive pages – Day by day, planning an internet site becomes more and more advanced. It’s not enough that {the web site the web site} is simply visually appealing however your website users ought to be able to access your website from any device of their selection. Gone were the times whereby the web users accessed the web from their desktop computers. Today, with the mobile, high-speed net technology, folks access the net from a big selection of devices not limiting to merely desktops and laptops. You’re your markup ought to be able to show properly in gadgets of all show sizes like smartphones, tablet pHs, desktops and laptops with none downside. Good watches also are turning into more and more fashionable. It’s time that the markups conjointly paid attention to good watches once attempting to create the pages responsively.
Guarding your privacy once victimization PSD to XHTML conversion services
As a business owner, you wish to air your guards all the time to safeguard your property. after you area unit causation out your PSD styles of the ultimate web content to a 3rd party PSD conversions company, the probabilities area unit that your business model might get out and before you launch your product or service, your competitors might try and steal the show. Property rights may be a terribly advanced space. Obtaining AN NDA signed along with your service suppliers are that the bare minimum that you just might do to safeguard yourself. Before you check in with any service supplier for your PSD to XHTML or PSD to hypertext markup language conversion services, ensure that your NDA is signed which your service supplier provides you written assurance to suits the NDA.
It becomes a good a lot of necessary issues if you’re an interwar design company and if you’re employing a third party PSD to XHTML conversion services to handle the PSD conversion wants of your customers. Once your XHTML markup company fails to suit the NDA then it’ll have an effect on your brand’s name terribly badly. Don’t take any chances!
Why the name of the PSD conversion service supplier play a key role?
When you area unit choosing your PSD conversions company, you’re doubtless to check the range of service suppliers. You’re conjointly doubtless to induce quotes from multiple service suppliers. The conventional tendency is to settle with a corporation that gives the simplest costs. However, you may wish to appear at the complete method during a very little totally different light-weight. After you area unit choosing your PSD to hypertext markup language conversions company rather than victimization simply the value because the criterion for the choice method, you wish to concentrate on the name of the service supplier similarly into consideration.
Reputation accounts for a range of alternative qualities of the service supplier. As an example, if the service supplier doesn’t honor the NDA then it’ll have an on the spot impact on the name of the service supplier. If your service supplier ought to have a questionable name in terms of NDA compliance then it’s going to not be the simplest plan to figure with such a service supplier.
Similarly, the name of the service suppliers have lots to convey regarding the standard of the services, timely delivery of the work soon. If the shoppers aren’t happy with the general quality of the services then they’re bound to air their views on-line. Although not all customers do this, a minimum of some customers can go browsing with their rant and raving. After you do bump into such feedback or reviews then it’s necessary that you just don’t ignore such feedback.
Taking management of the standard of your net style
The quality of your website decides several things particularly after you are attempting to survive during an extremely competitive trade. Shabby PSD marking service might ruin your business. It’s not enough that you just have an excellent style for your website within the PSD formation or in image format. It’s to be accurately transferred to hypertext markup language, XHTML or alternative acceptable formats. You wish to concentrate on details once it involves making certain quality. Each picture element counts here which is why it becomes crucial that you just work solely with top-notch PSD Conversions Company. If your service supplier couldn’t assure you exceptional PSD conversion services then you may similarly use an emotion computer code to mechanically strip the planning. If you’re investing your cash on hiring a PSD to the hypertext markup language conversions service supplier, then there ought to be no compromise on the standard.
How regarding the PSD conversion charges?
Hiring a PSD conversions company is, after all, getting to price your cash. Each company that you just bump into within the trade can have a unique value as their quote. However does one decide that one is providing the simplest services at cheap prices? Affirmative, it’s getting to be a tricky job attempting to search out the correct match here. To start out with, screen for the simplest service suppliers online, get quotes from a minimum of 3 prime service suppliers. Review the name of the service supplier. Get a transparent image on the deliverables that area unit secure by your service supplier.
Customer service
When you influence sure service suppliers on the net, you may get pissed off with the complete method as a result of the service supplier doesn’t care regarding client satisfaction. Whether or not you’ve got only one-time demand or in progress demand, you ought to work with corporations that offer importance to client satisfaction. Will your PSD slicing company assign an avid account manager with whom you’ll act throughout the process? After you have one purpose of contact along with your PSD markup company, the complete method can flow heap drum sander. Corporations that area unit extremely skilled in their approach will definitely have a project manager assigned to each client. If you are doing not wish to face troubles after you have gotten your PSD files regenerate to hypertext markup language, XHTML or alternative needed a format, you wish to concentrate on any or all these factors which are why it’s a part of our discussion on this general summary article on PSD conversion services.
How will web design corporations have the benefit of PSD conversion services?
If you wish to run a profitable web design company, you wish to churn out as several websites as potential each month. You wish to possess an oversized team of net designers to support your operations. one among the foremost difficult components of the web design method as you’d already apprehend within the conversion of the planning from the PSD format to the opposite program friendly formats like hypertext markup language, XHTML, WordPress, etc. PSD slicing isn’t solely the foremost advanced half; however it’s conjointly one among the foremost time overwhelming components. Therefore, if that’s getting to be the case then the amount of internet sites that you just launch can drop drastically.
This is wherever outsourcing PSD slicing services can be a prudent approach. Firstly, with this approach, you may save lots of cash. You wish not need to retain dear programmers for the cryptography job. You furthermore may needn’t need to give the infrastructure needed for that team. This can considerably cut back your overhead prices. However, the conversion job should be done any means, and you’ll do this by causation your PSD conversion tasks to a 3rd party service supplier that focuses solely on the markup jobs. When put next to having in-house team causation out your PSD conversion jobs can price you heap lesser. Moreover, if you’ll establish a long-run association with an acknowledged service supplier, you’ll get the work done at an awfully cheap value. This doesn’t solely guarantee price savings however it’ll conjointly increase your profit levels as you may be able to style a lot of websites than before.
More thereto, after you get the PSD markup done by the specialists World Health Organization build their living on this profession, the general quality of your net styles is increased greatly. After all, build your customers happy and that they will come to you with a lot of business and promote your services through word of mouth advertising. As you’ll see as an interwar design company, the advantages of outsourcing your PSD conversion services area unit several. try and build the simplest out of this feature.
To conclude…
PSD to hypertext markup language or XHTML conversions ultimately decide the standard of your website. Let us say, you have an excellent style within the PSD format however if that’s not coded accurately to the net format then your brilliant style and therefore the investment that you just have created on making that style can solely go wasted. We tend to cannot emphasize here the importance of making certain prime quality PSD slicing jobs in making gorgeous websites. Explore for service suppliers that feel in their work in order that you may be assured of the simplest PSD to hypertext markup language cryptography services.